博客--记录使用hexo部署博客
前言
这是第一篇文章,记录使用hexo部署github博客。
在前两天萌生出制作一个个人主页的想法,先是想用hugo academic快速部署一个,结果不巧的是那两天netlify不知何故不支持链接github,于是转而学习了hexo的博客部署,当然现在netlify又行了,又可以用hugo一键点击光速部署,欢迎大伙儿访问我的另一个个人介绍主页:Huang’s Matrix (huangzhw-links.netlify.app) 。
效仿点击数最高的教程【基础篇】hexo博客搭建教程 - huanhao - 博客园 (cnblogs.com) 开始安装,也可以配合视频零编程基础搭建个人主页 | 学术主页 | 网页制作 | Github妙用_哔哩哔哩_bilibili 学习,这俩非常详细,足以让你完成部署。
安装软件
Nodejs和Git
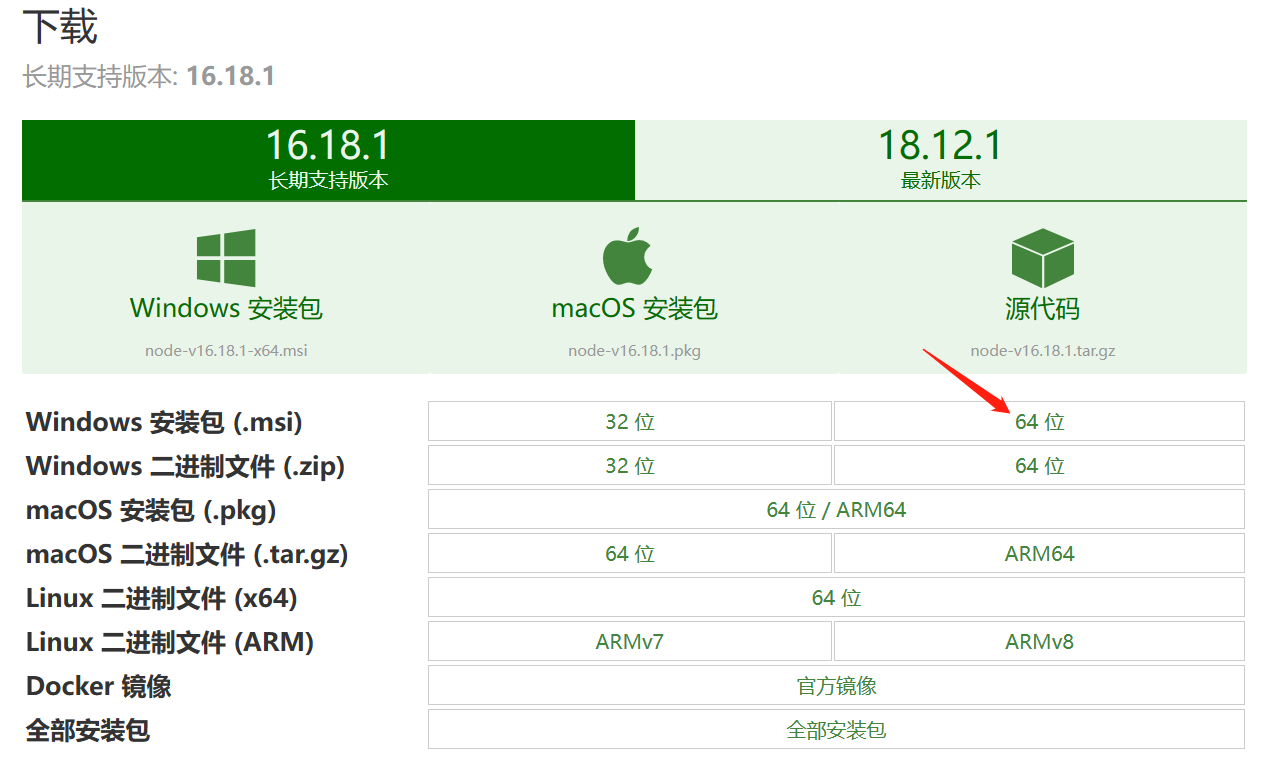
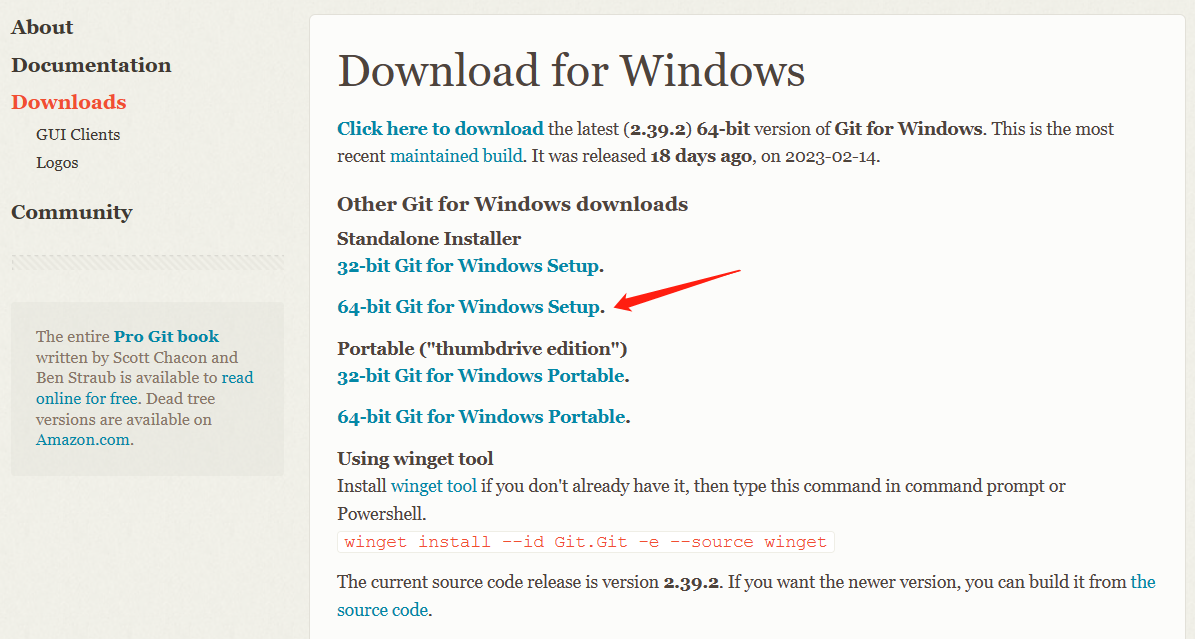
首先需要安装两个软件,下载路径如下:下载 | Node.js 中文网 (nodejs.cn) Git (git-scm.com) 如果安装过了就请跳过。

运行安装包,安装地址随便选,在下一页的设定中一个也别改,它会自动创建环境变量,非常方便,随后一路next等待安装完成。

Git的安装也一样,网上教程无数,也没有太多坑,同样一路next等待安装完成。

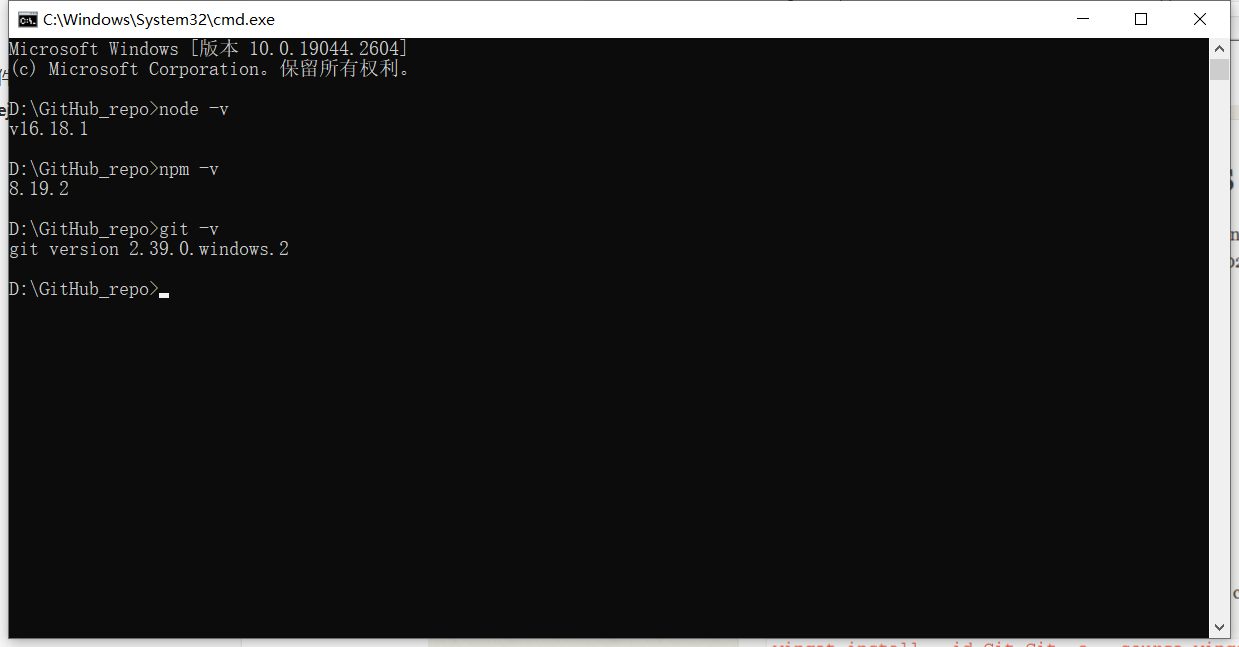
安装完成后可以验证一下,在任意命令行窗口输入如下指令,如果没错应该和我图中类似。这里请注意node的版本,如果官网下载的应该不会有问题,node 16往后的都可以。至于原因涉及到图片上传的问题,请看下一个博客教程。(由于我们需要搭建的是个人博客,必然会涉及到md文件的上传,我们不可能不放图片,可是typora的图片都是存在本地的,如果直接上传一个md文件,别人访问博客是看不到图片的,那该怎么办呢?这就需要配置图床了。)
1 | node -v |

cnpm
接下来需要安装cnpm,这里的原因我也不大清楚,应该和“墙”有关,总之不安装cnpm即使开启全局代理,npm依然无法顺利安装后续的hexo(小坑),这里cnpm将registry定位到新的镜像了。
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
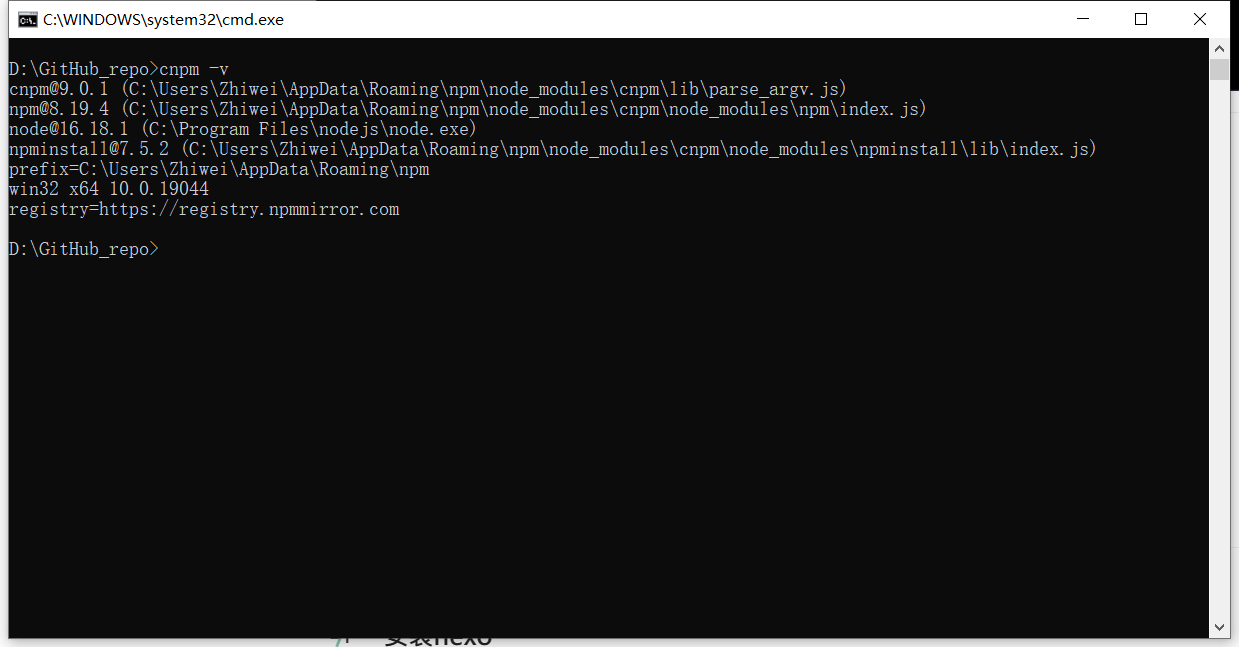
安装完成后通过指令验证,如果出现和下图类似的版本信息就是安装完成了。
1 | cnpm -v |

typora(可选)
typora是一个markdown编辑器,是非常好用的记录工具,无论是leetcode刷题、记笔记、写博客都可以用它。在这里推荐的原因是本文“创建博客”节需要编辑博客,那必然要编写md文件,所以需要下载typora。
现在的typora是收费软件,可在其官网下载:Typora — a markdown editor, markdown reader. ,它以前是免费的,也可以在网上找到诸多免费资源,如:Typora免费版,Typora最后一个免费版,安装包合集 - 知乎 (zhihu.com) ,在此不做推荐,可自行选择。
typora在编写博客中很好用,下一个博客会介绍如何配置github图床,欢迎阅读。
安装hexo
准备工作做完后可以安装hexo了,打开git bash,执行指令,看到一行绿色的+hexo代表安装成功了。
1 | cnpm install hexo-cli -g |
如果没有安装cnpm,可能出现一些奇怪的问题,大致意思是 更新了xx个包,仍有xx个包无法找到funding。
也可以验证hexo版本:
1 | hexo -v |

随后可以初始化了,选择一个文件夹作为博客根目录,必须是空文件夹,右键 Git Bash here打开,执行初始化。
1 | hexo init |
初始化过程中会从github拉取一些内容,可能会卡在Install dependencies那一行,这是正常的。如果卡住就ctrl+c结束,再用国内的镜像安装。
1 | cnpm install |
部署和调整博客
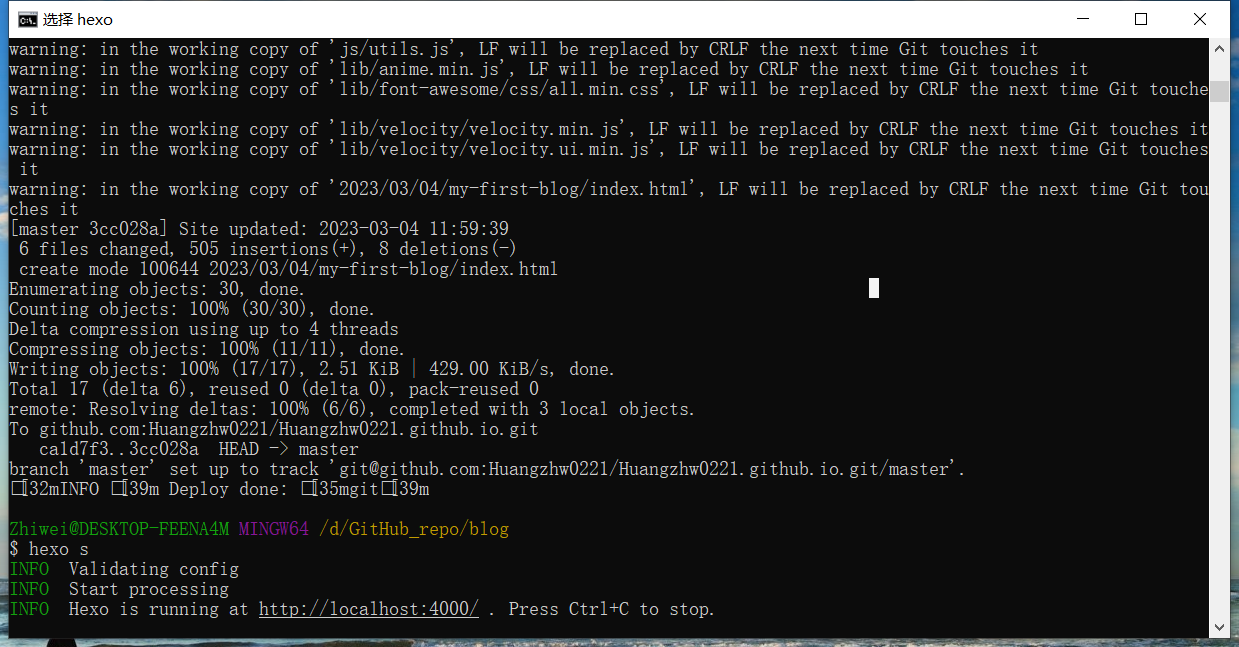
安装完成后,执行指令启动hexo,会看到在localhost4000端口启动了,你可以在浏览器访问你的博客啦。
1 | hexo s |

当然现在的博客并没有内容,连名字都没一个,那就需要修改主题,hexo的主题可在https://hexo.io/themes/ 查看,每个主题都包含预览效果、配置文件、下载地址三个部分,你可以点开项目主页下载。当然你可以下载多个主题,他们不会冲突,都会保存到theme文件夹下,当然有一些配置起来会比较麻烦,可以先选简单的项目学习一下,比如next主题、macleaya主题,这些都是不错的够用的主题。next是非常完善的主题,它也有详细的中文文档:NexT 使用文档 (iissnan.com) ,在这里不做详细介绍了。
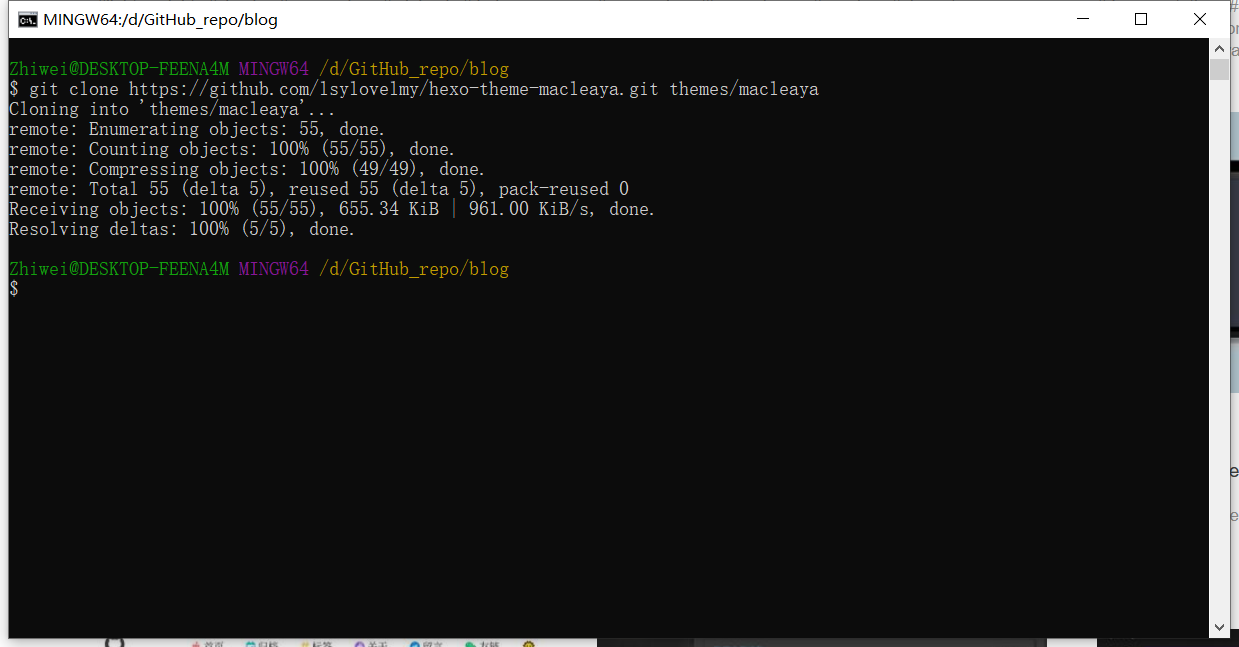
以macleaya主题为例,执行指令将主题下载到themes/macleaya文件夹下,这个名字是可以改,只是不建议这么做。
1 | git clone https://github.com/lsylovelmy/hexo-theme-macleaya.git themes/macleaya |

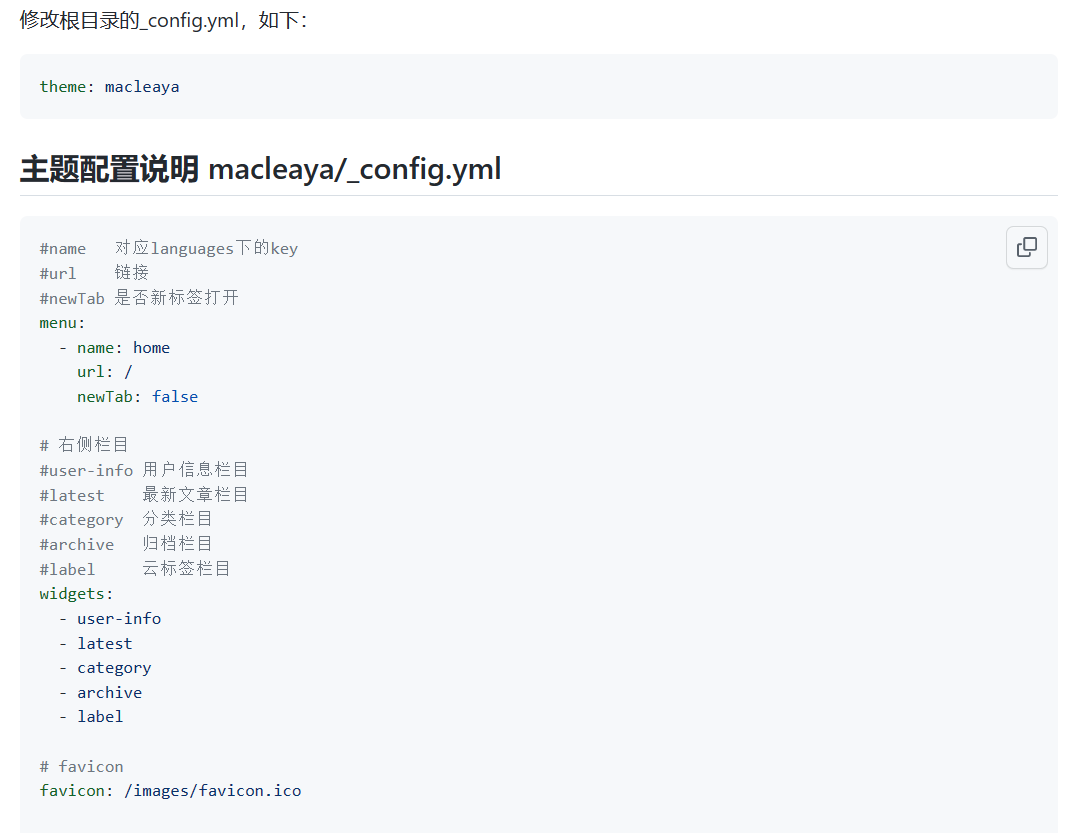
在它的主页也有中文的介绍,我们将_config.yml下的主题修改成macleaya。随后就可以预览了,执行如下指令:
1 | hexo s |

预览的效果如下,如果你自己试过就知道,你写过的博客(会在下一节介绍)不会随着主题的修改而消失,你大可放心地写博客,随意修改主题,这两者是互不影响的。(这个主题完成度不是特别高,适合当作日记本,不适合记录带图的技术文档,个人推荐next)

由于这是一个中文主题,我们不再需要额外设置语言,但如果是英文主题,我们可以在主题的_config.yml文件下修改语言。完善的hexo主题会在项目主页有详细的配置文件修改方法。如果仍有疑问可以看【基础篇】hexo博客搭建教程 - huanhao - 博客园 (cnblogs.com) 的6.1、6.2节学习,其中教了如何修改布局和修改语言。
创建博客
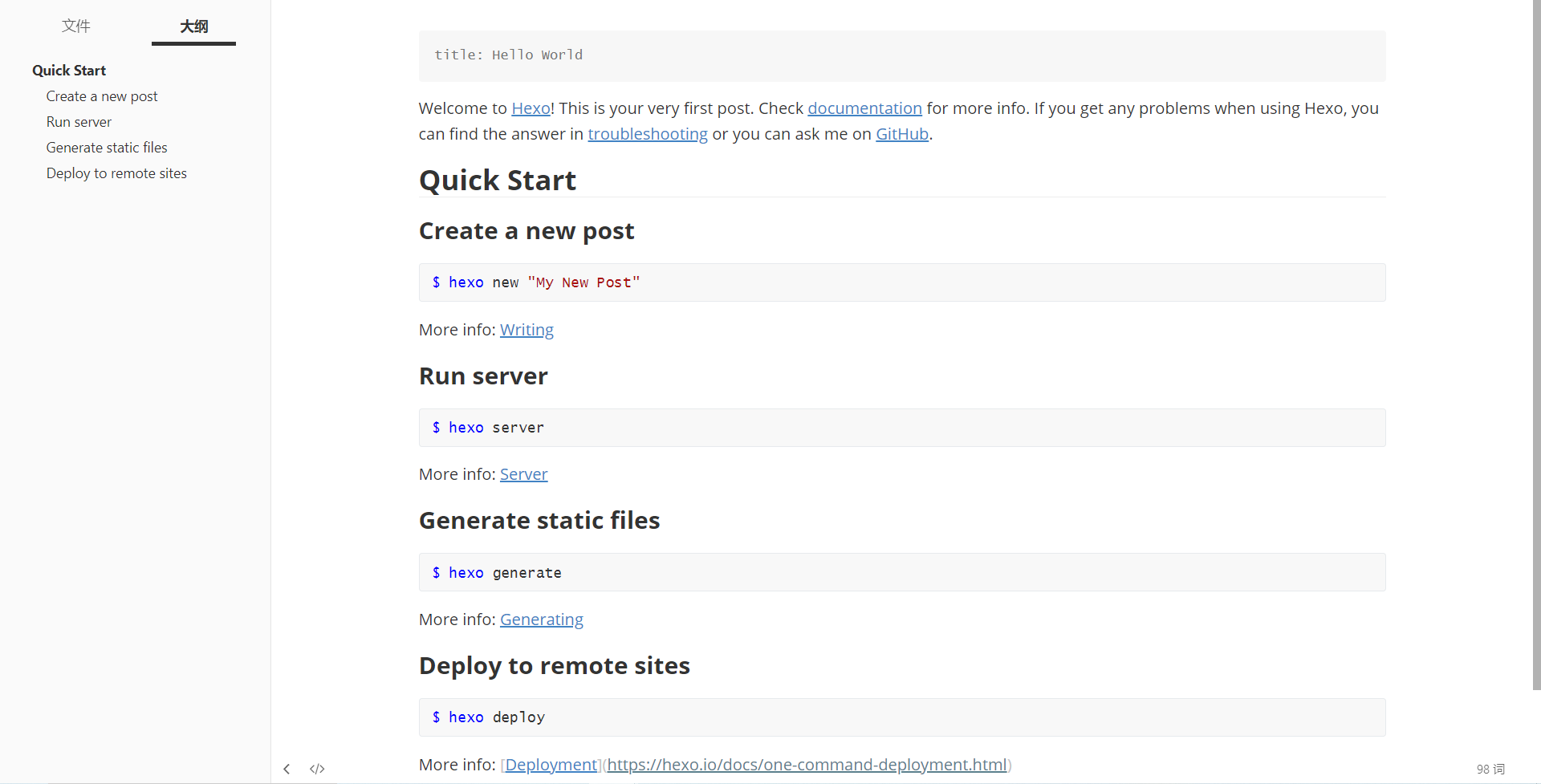
(本节默认已经下载了typora并配好了图床)我们现在可以创建博客了,如果是按照上面的步骤走下来,会在个人主页看到一个hello world的默认博客,这个博客在.\blog\source_posts\hello-world.md中,可以打开看一下。

我们新建博客可以使用指令hexo new,它会创建一个文章名.md文件到.\blog\source\_posts下,其中他会按照一定的格式创建一个抬头。
1 | hexo new "文章名" |
创建完成后就可以用typora愉快地编写了,编写完成后可以执行指令hexo s重写启动hexo,就可以看到hexo自动读取了文件内容,并显示在网页上了。

Github部署
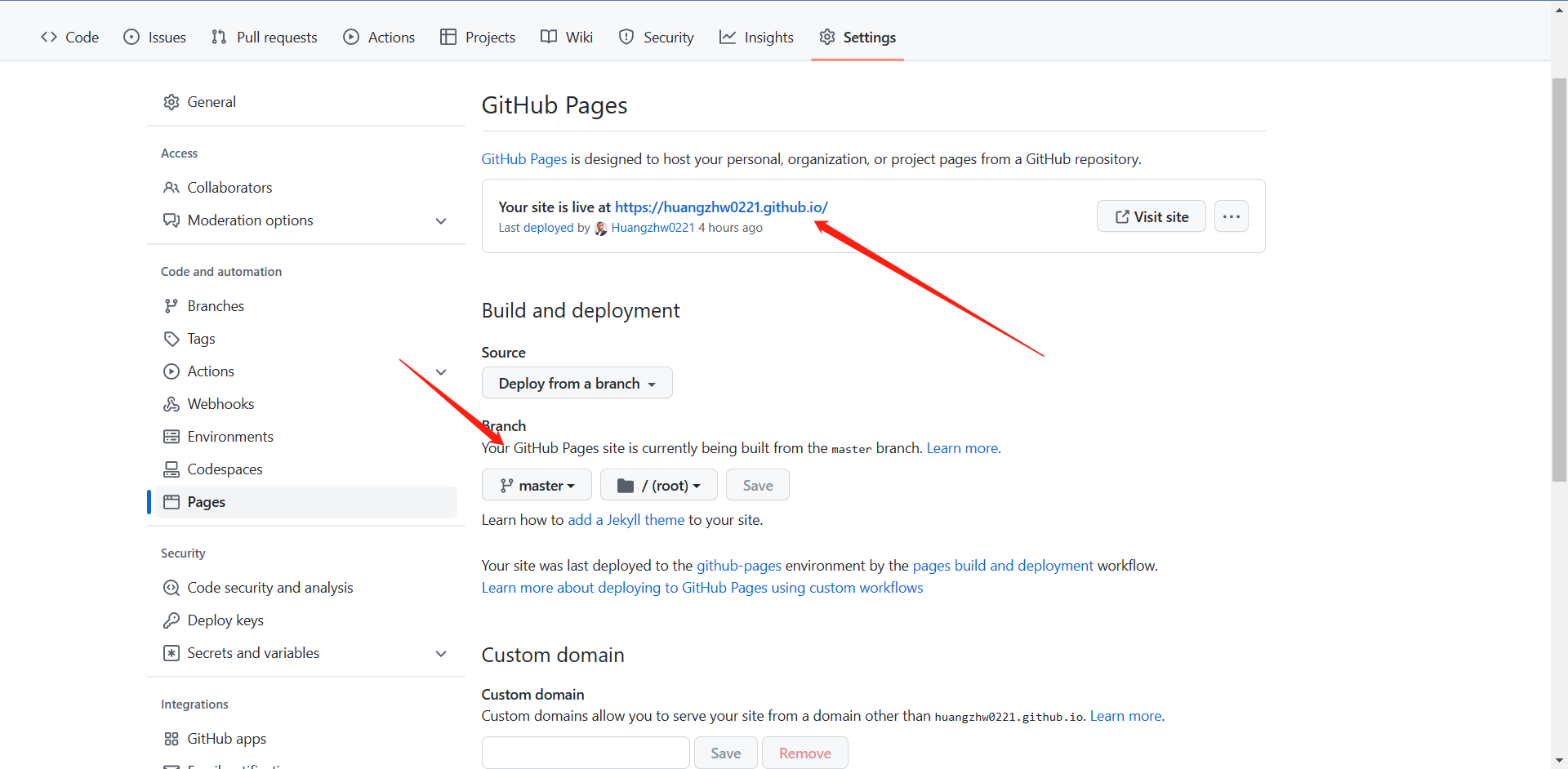
github可以部署一个个人主页,我们需要新建一个仓库,它的名字要和你的github名字一样,在后面加上.github.io,创建完成后点击setting–>pages设置从一个分支创建。由于刚刚创建,应该是空的仓库,就应该是基于main分支构建,我这里是master分支是因为我的main分支是另一个静态个人主页(调整html5实在是太麻烦惹)。

接下来创建一个git秘钥,打开git bash,执行如下指令。
1 | ssh-keygen -t rsa -C “your_email@youremail.com“ |
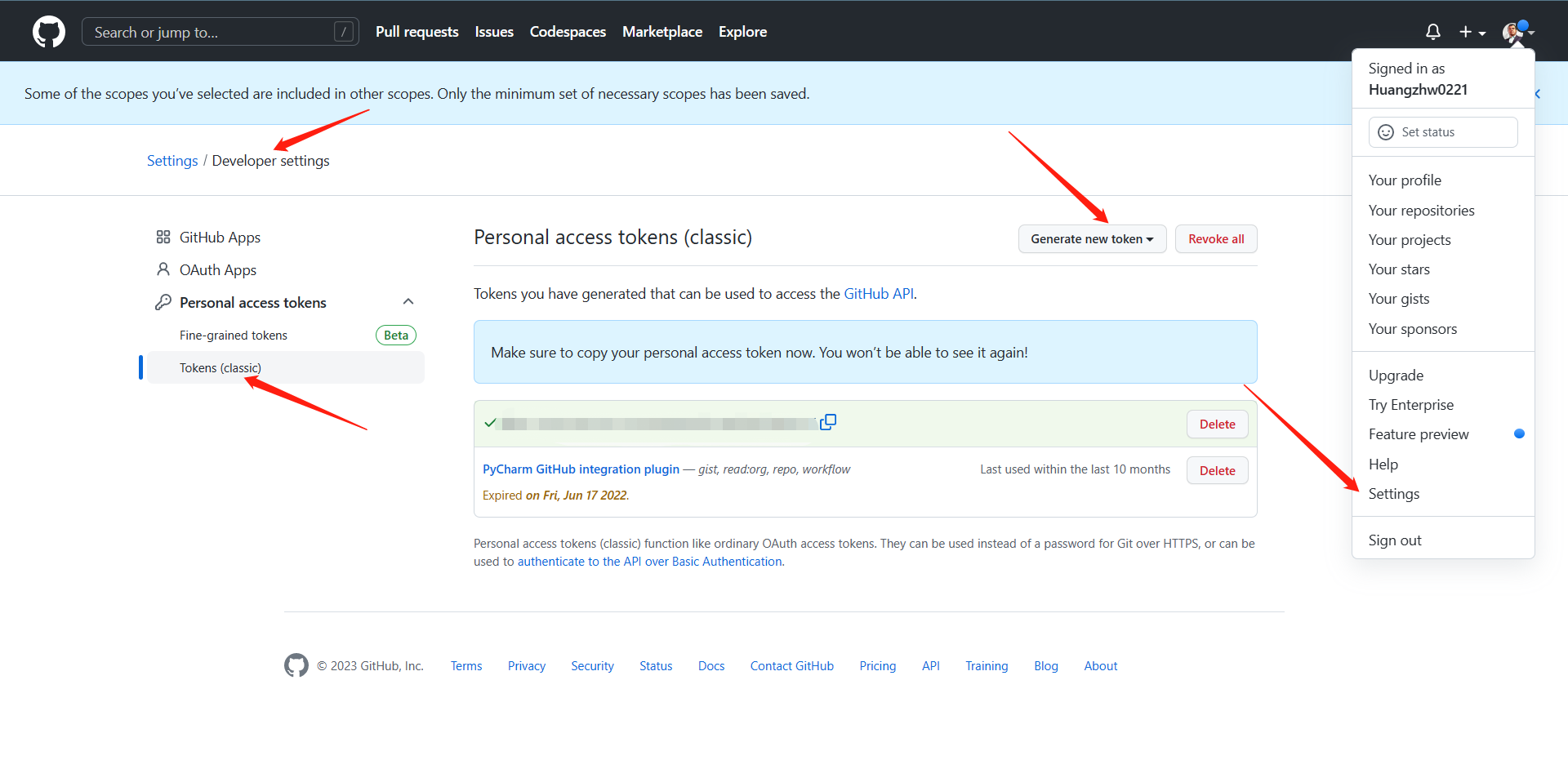
然后打开github,点击Generate new token会弹出一个框,note随便写,只勾选repo即可,它会生成一个key,

接着链接到github,在需要输入yes/no的地方输入yes,
1 | ssh -T git@github.com |
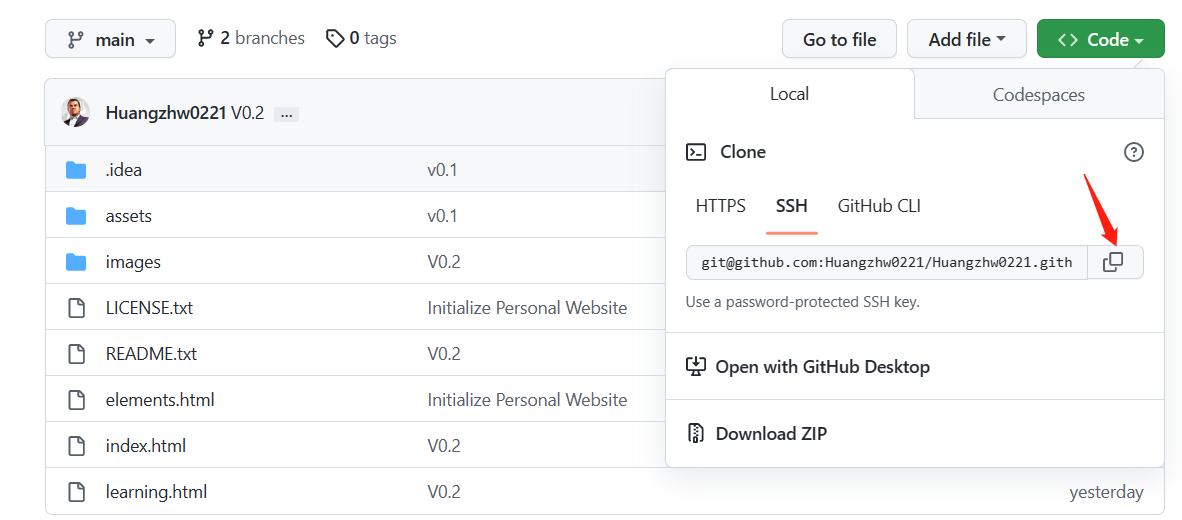
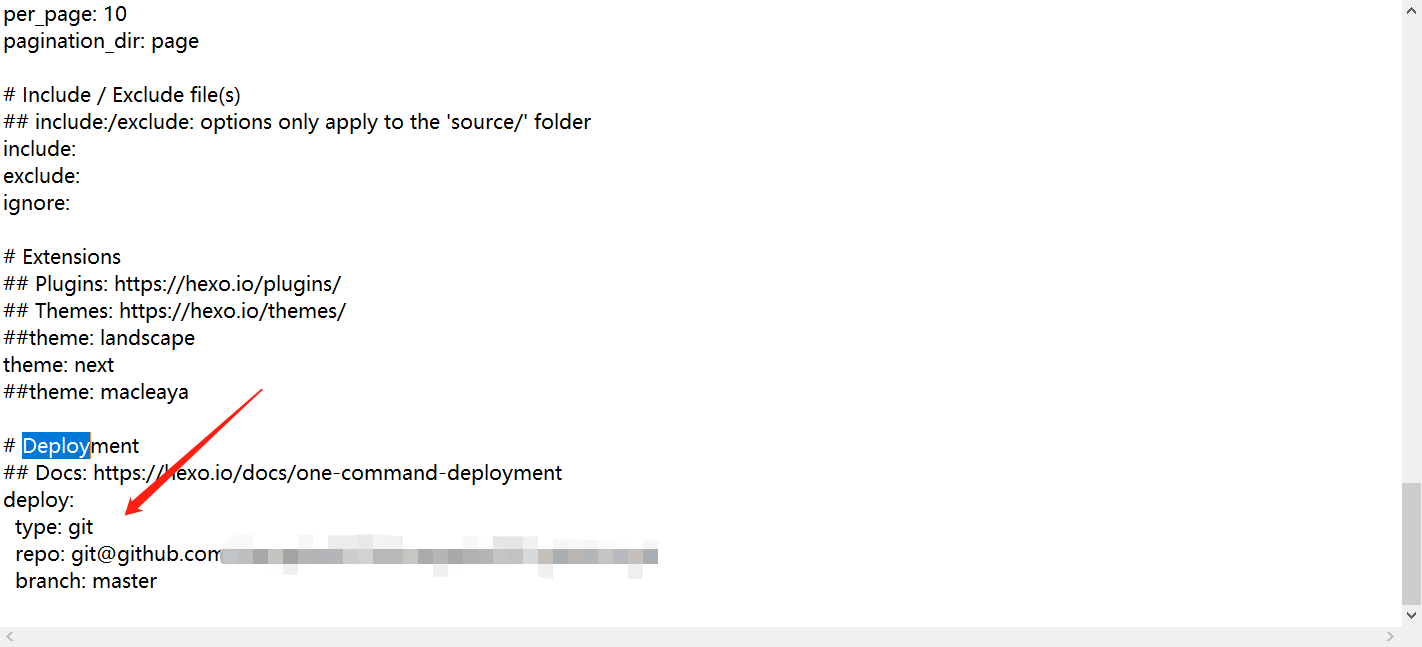
回到项目,复制ssh地址,将复制到的地址填写进_config.yml的deploy项中。


最后安装一个上传插件,执行上传指令即可上传到github。
1 | #安装上传插件 |
你即可打开刚刚部署的网址:https://huangzhw0221.github.io/ 访问了。
结语
以上就是使用hexo部署github个人主页的全过程了,这是第一篇文章,以后将记录更多的学习内容。最后欢迎访问我的主页:Huang’s Matrix (huangzhw-links.netlify.app) 和个人博客:Huang’s Matrix (huangzhw0221.github.io),拜拜!
- 标题: 博客--记录使用hexo部署博客
- 作者: Huang Zhiwei
- 创建于: 2023-03-04 11:53:55
- 更新于: 2023-09-02 23:05:33
- 链接: https://huangzhw0221.github.io/2023/03/04/Blog-FirstBlog/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。